RAPID PROTOTYPING
Here are some examples of how the mobile game features evolved through the design, testing, and iteration process:
BACKGROUND: I combined some ideas from the moodboard in various ways and conducted A/B testing. Based on users’ responses, I created the final version of the mobile game’s background. [Background A/B Test]
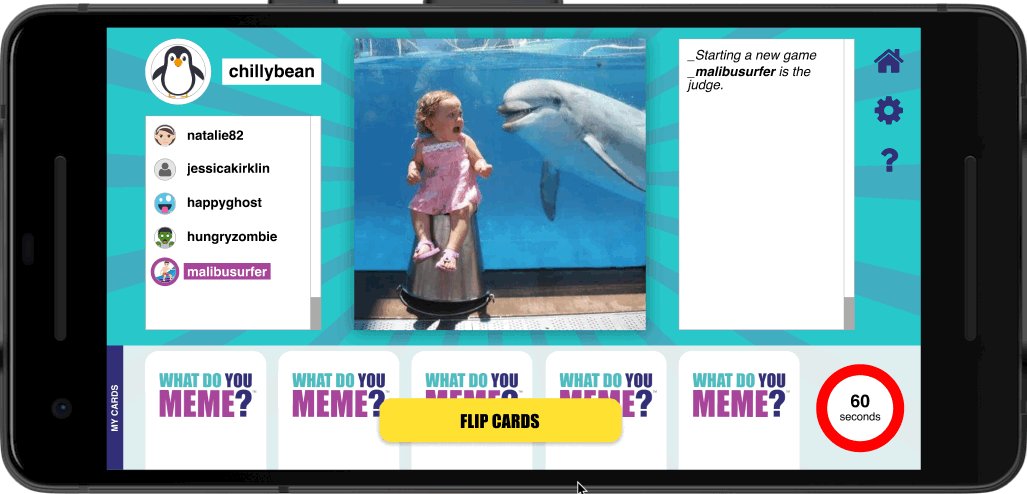
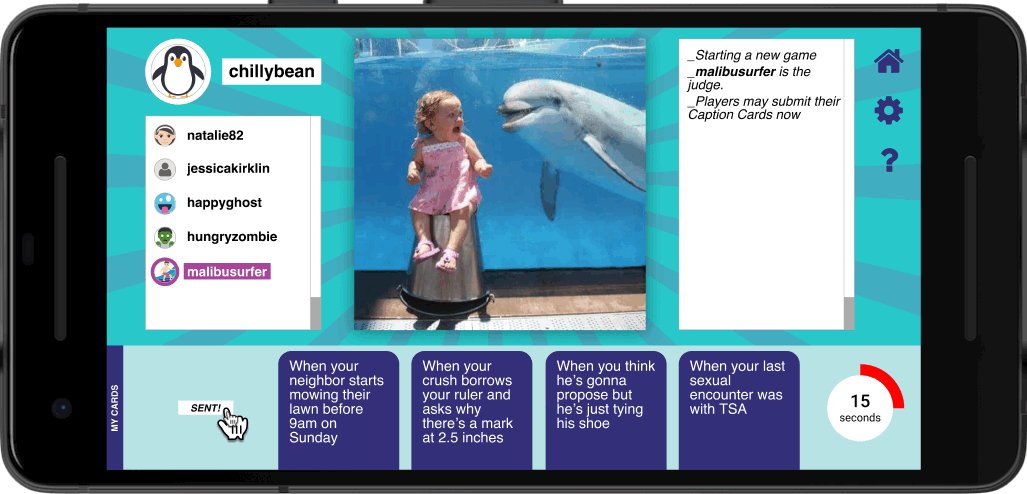
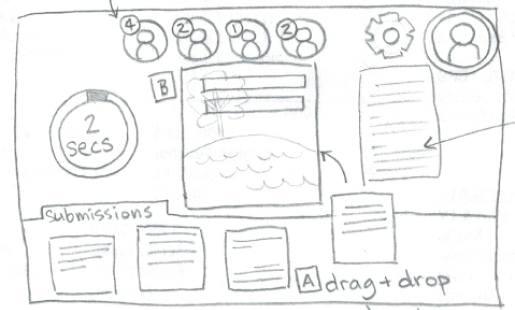
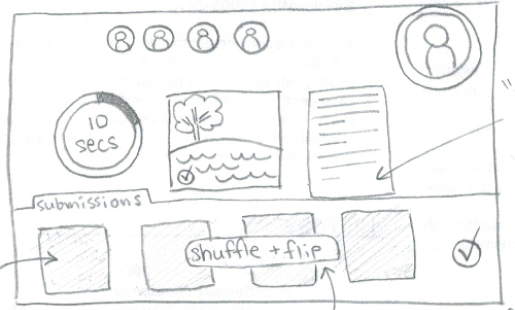
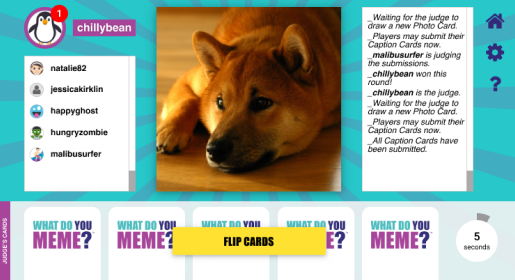
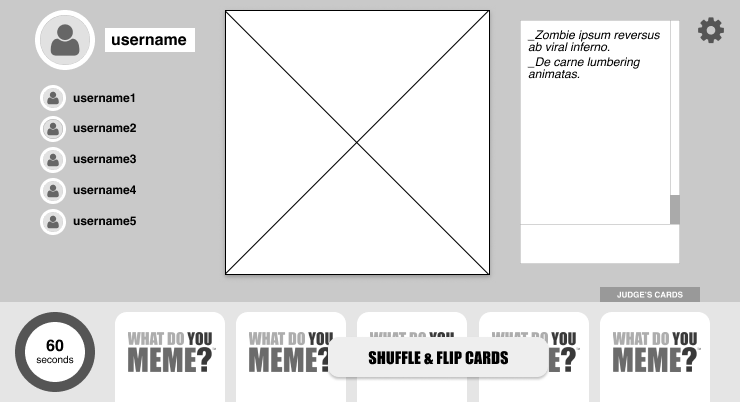
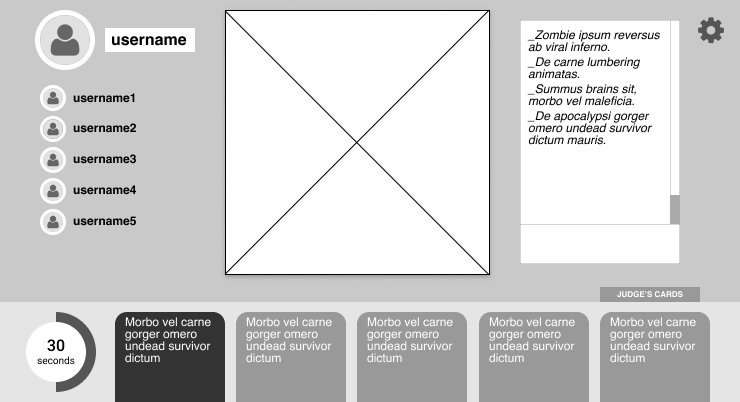
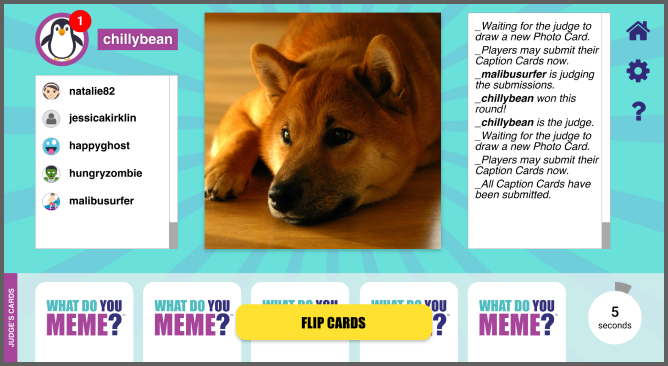
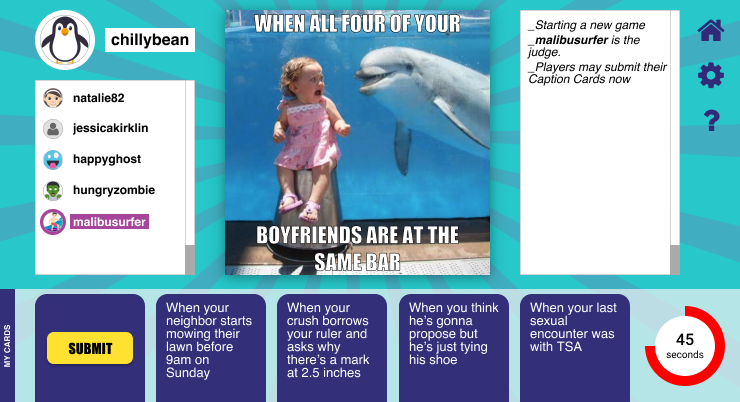
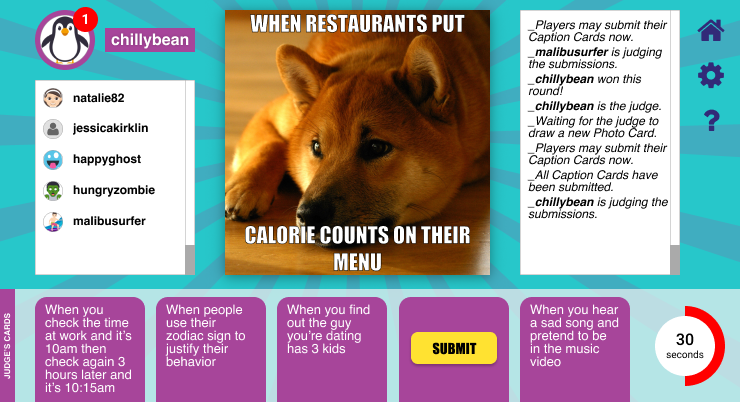
BUTTONS: In the sketches, I initially started with a “drag + drop” feature for users to submit their Caption Card and draw new Caption Cards from the card deck. I choose this feature at first because of the trend in adding more interactivity and "bells and whistles" to digital products. However, when I noticed that users in the 50+ years age demographic tested negatively for this features, I had to rethink my decision. They complained that their thumbs obstructed their view, which increased their annoyance and reduced the joy they felt for the mobile game. In the end, I decided to use buttons because it was more widely accepted and brought a higher value to the most number of users.
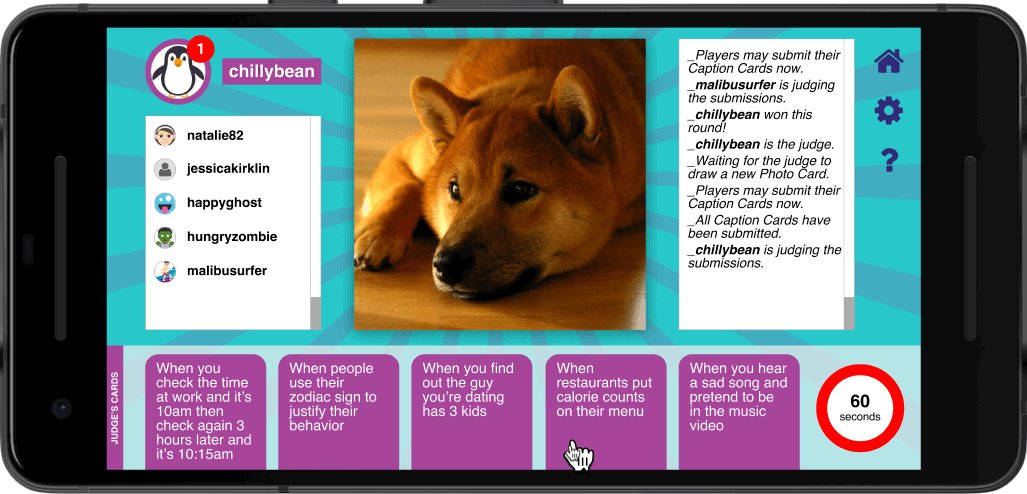
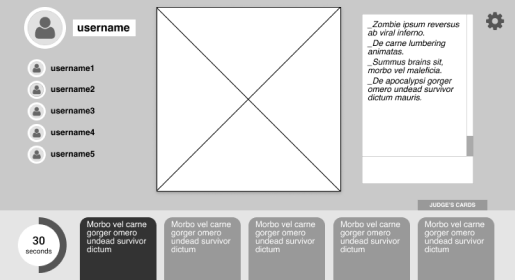
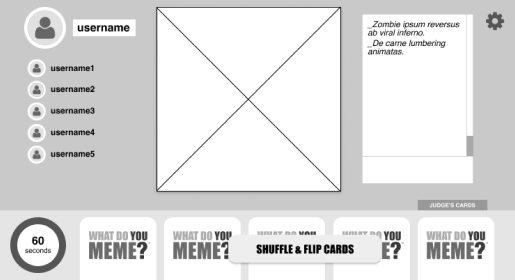
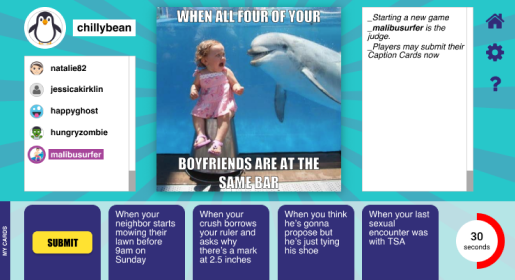
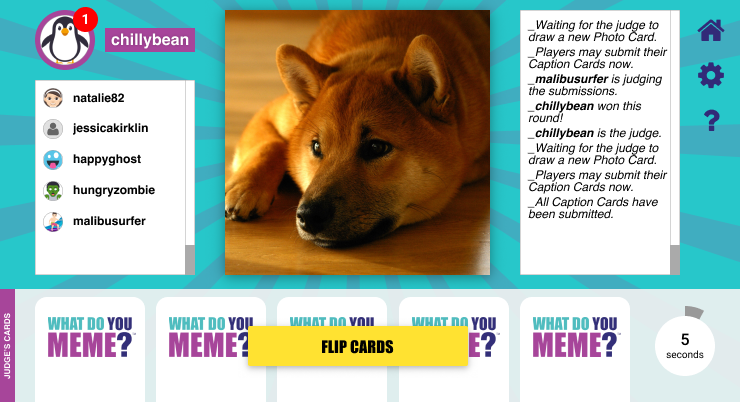
CAPTIONS: I designed the Caption Cards to overlay their caption on the Photo Card for a few reasons. Given that the mobile game format lives in the digital world, I wanted to replicate the experience of creating a meme, exactly as you would in real life. Also, given the wide age demographic of our users, I felt that seniors would likely have more difficulty reading the small print on the Caption Cards and would appreciate the caption displayed in a larger font over a Photo Card. Although some users commented that this feature confused them a little at the beginning of the tutorial, this same group did not express any frustration and remarked that they easily figured out what was happening.
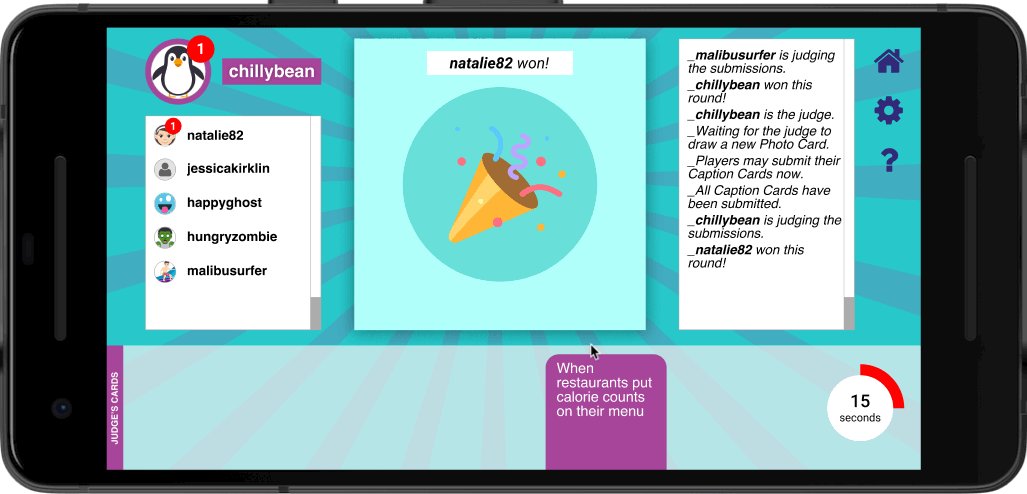
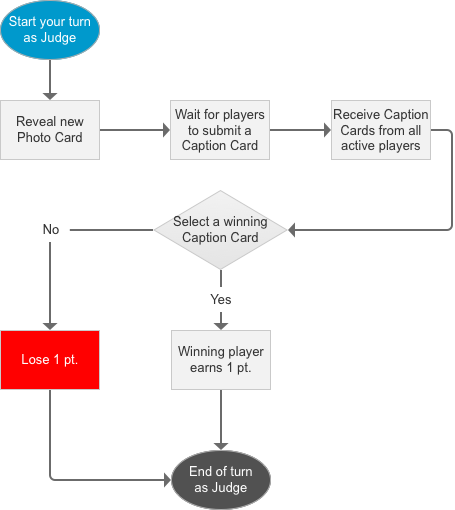
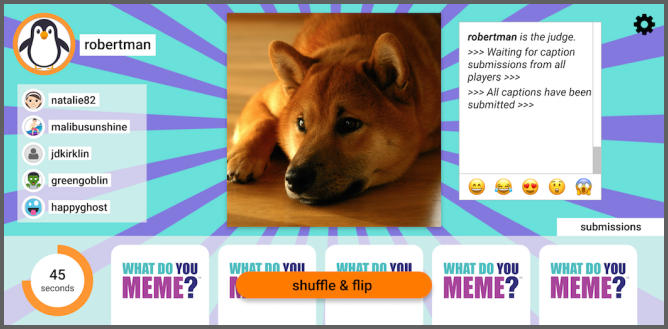
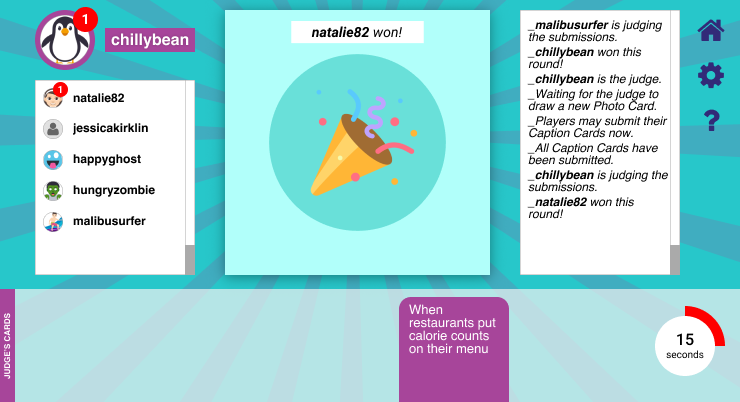
GAME STATUS: In any tabletop game, there’s always a person that keeps track of the game status, whose turn it is, and what actions need to happen next. I was able to solve that problem by introducing a status window that prompts all the players of the next action. Initially, I added an input field of emojis to allow players to like or respond to a caption. However, during user testing, I discovered that all of our users disliked this feature, citing that it was confusing or that they probably wouldn’t use it (in its current form). As a result, I removed the feature because it was unnecessary in an MVP and tabled it as a future option to revisit.
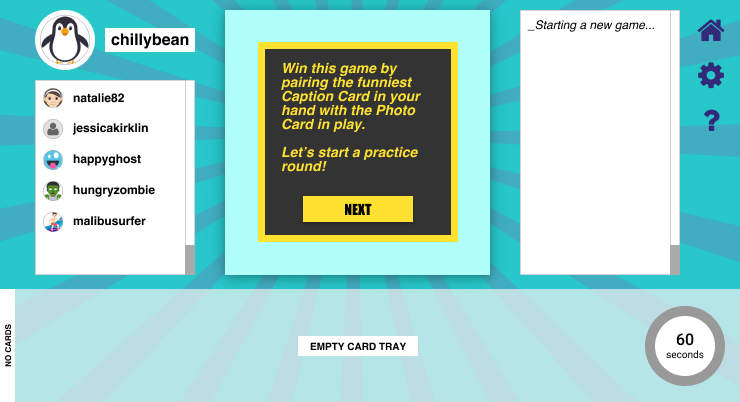
TUTORIAL: I tested the tutorial script and colored text bubbles until I achieved a good balance of brevity and depth that would not bore current fans or confuse new fans. [Preference Test #1 | Preference Test #2]
TIMER: In Exploding Kittens mobile game, there was a gauge that moved based on a player’s likelihood of drawing the exploding kitten card (players avoided this card at all cost). This feature inspired me to introduce a timer to WDYM mobile game. With a timer, the mobile game created a greater sense of urgency, allowing players to experience the energetic pace of the tabletop game. Without the timer, I noticed that the players and judges took much longer to read and submit their Caption Cards. Once I added a timer, the users commented that they felt less distracted and more engaged in playing WDYM mobile game. The users differed in their preference of a countdown that ranged from 30- to 90-seconds. I took the average of both extremes and settled on a sweet spot of a 60-seconds timer.