CASE STUDY
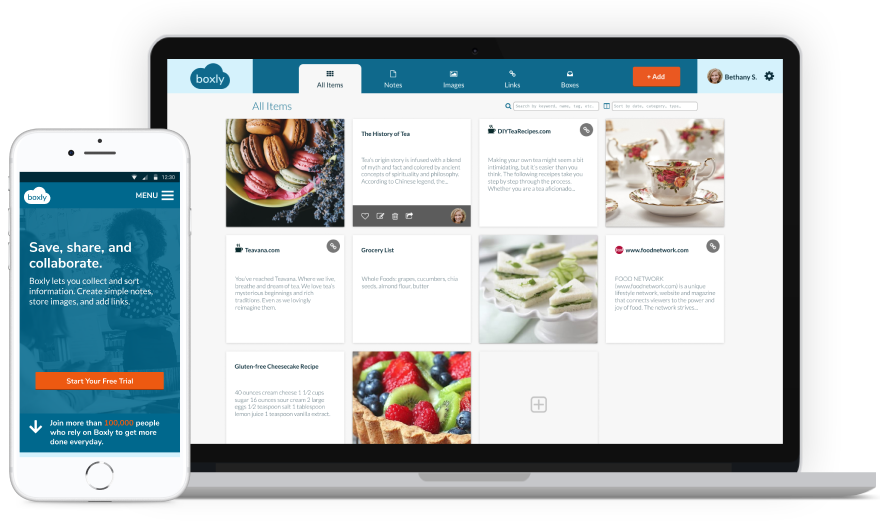
BOXLY
ABOUT THIS PROJECT
PROBLEM: Users find it difficult to collect, store, and share information all in one place.
SOLUTION: Curate the best features of competitors and combine them into one product.
RESULT: Users enjoyed the simplicity and capability of the MVP to organize & manage their information and suggested features for future releases.
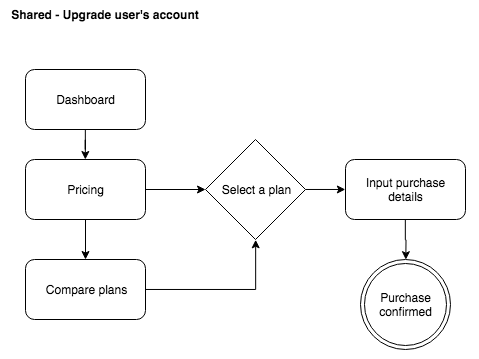
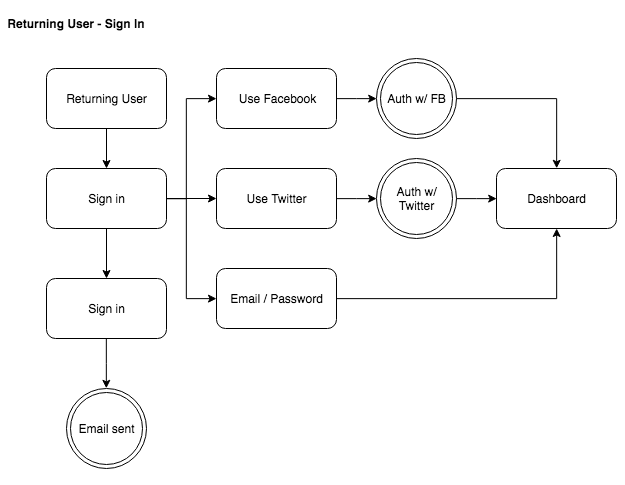
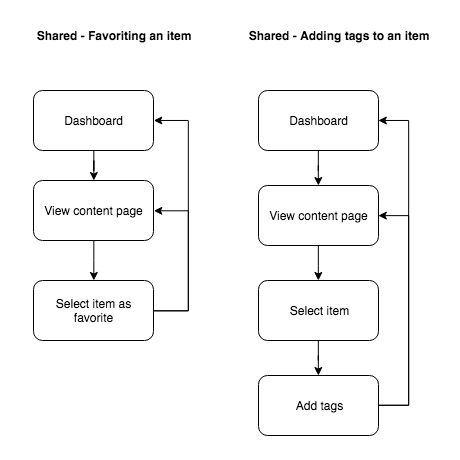
MY ROLE: Visual Design, Info Arch (e.g. user flows, wireframes), Usability Testing.
MY TOOLS: Sketch, InVision, Figma, UserTesting.com, G-Suite (Forms, Sheet), Axure, Balsamiq.